简介:
用于检查选项卡之间或生产环境与开发环境之间的 HTML 差异的工具。
HTML 差异检查工具是 chrome 插件,用于检查选项卡之间或生产与开发之间的差异。
您可以使用其他选项卡检查 HTML 差异。
您可以使用这些 URL 的 p-register 对打开生产和开发服务器的 URL。此外,您可以检查它们的 HTML 差异。
[用例]
-
检查部署前后测试环境和生产环境之间的差异。
-
当您的同事要求您检查他/她更新的测试环境时。
[如何使用]
-
在设置中注册测试和生产环境域(包括子域)的组合。
-
打开"天平"图标或从要检查测试或生产环境的网页的上下文菜单中选择。
-
单击"打开"按钮,将打开一个测试或生产环境域。
-
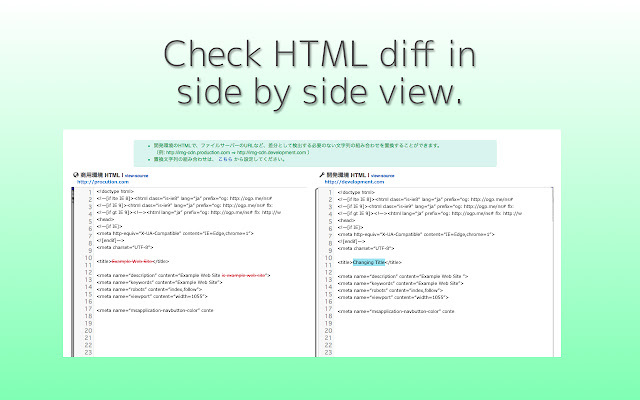
单击"差异"按钮,您可以检查 HTML 源代码之间的差异。
[关于隐私]
-
应用程序的流量数据通过 GoogleAnalytics 进行分析。
-
注册的域、URL 或 HTML 源不会发送给第三方。
[发行公告]
-v.2.2.0
添加到上下文菜单。
-v.2.0.0
添加与其他选项卡检查差异的功能。
-v.1.6.0
添加评论框(Google 表单)链接
-v.1.5.0
稍微改变一下 UI 设计。
-v.1.4.0
添加了更改换行功能。
还添加了 ShortCutKey。 Alt + 向下(转到下一个差异)/ Alt + 向上(转到 pv 差异)/ Alt + w(更改换行)
错误修复。
-v.1.3.0
添加了 Nex/Prev Diff 和搜索功能。
-v.1.2.0
-v.1.1.0
错误修复
-v.1.0.0
当它无法访问目标 url 时添加警报。
-v.0.2.0
您也可以在隐身模式下使用。
修复错误和字符串。
- v.0.1.11
您还可以检查 HTML 差异包括 JavaScript 呈现的 HTML。如果需要,更改选项。
插件下载:
 51工具盒子
51工具盒子