简介:
对分析标签、变量和点击事件进行故障排除和审核。支持 Adobe Analytics、Google Analytics、Ensighten 等
ObservePoint 的 TagDebugger 是一个免费的 Chrome 扩展程序,用于对您的实时网站上的分析和营销标签进行故障排除。 TagDebugger 捕获页面加载和事件触发的营销和分析标签请求,并将它们解析为人类可读的格式,以便轻松进行标签调试。
TagDebugger 是全面有效地管理您的分析和营销标签的第一步。 ObservePoint 的全套分析测试和标签治理解决方案可以帮助您:
扫描成批页面或操作序列以验证准确的数据收集
监控您的实时实施以发现分析跟踪和变量格式中的错误
在发布到野外之前在开发和暂存环境中测试分析
每当您的实施未达到预期时接收通知
安排演示以了解 ObservePoint 如何帮助您在整个网站上自动化和扩展分析测试和标签治理:https://www.observepoint.com/request-pages/webassurance-demo-request/
关于 TAGDEBUGGER 的更多信息
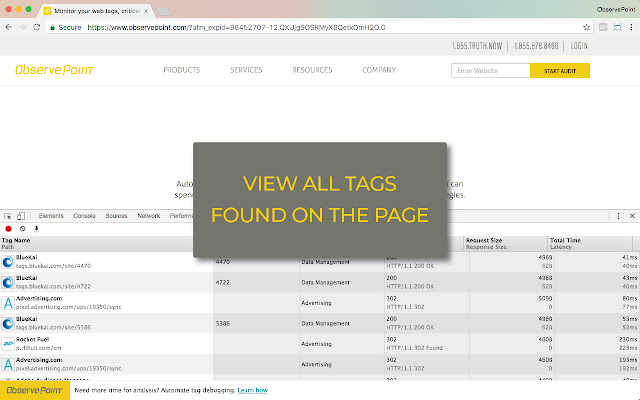
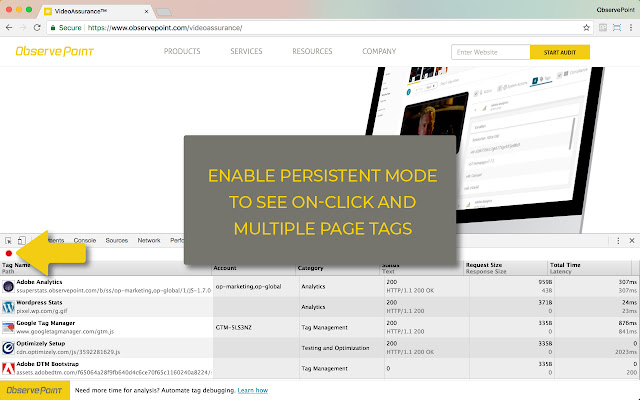
TagDebugger 旨在帮助您逐页调试分析和营销标签。安装 TagDebugger 扩展后,您将在 Chrome 开发者工具中看到一个新选项卡。只需打开此选项卡,刷新页面,您就会看到在您的网站上触发了哪些营销和分析标签。
对于每个标签,您将看到以下信息:
标记名称(例如 Google Universal Analytics、Adobe Analytics、Ensighten、Floodlight)
帐户(例如 UA-12345678、mywebsite)
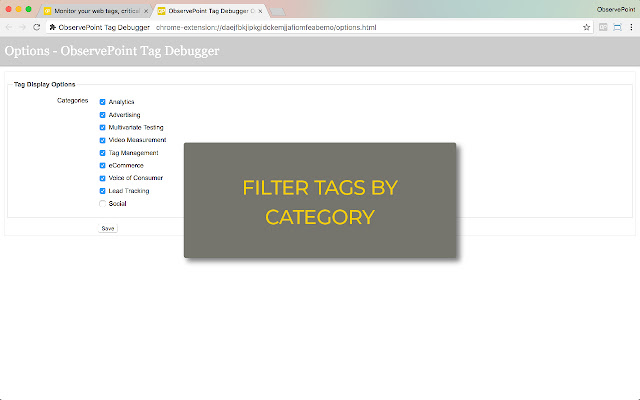
类别(例如分析、广告、社交、标签管理)
状态(标准 HTTP 响应代码)
请求大小/响应大小
总时间/延迟
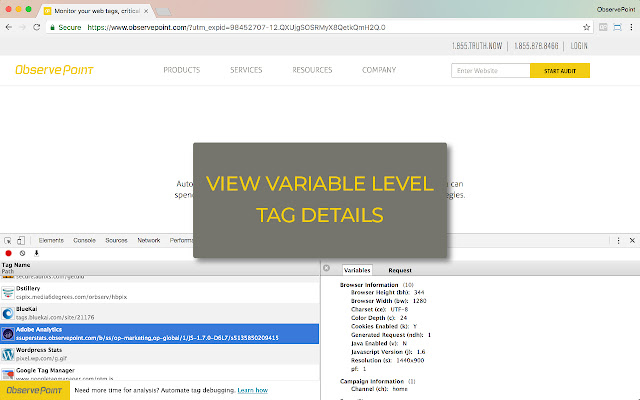
基本调试
单击每个标记,您可以看到服务器请求的格式为易于阅读、分类的变量层次结构。您还可以查看 HTML 编码和解码格式的实际请求。
要清除日志,只需单击扩展程序界面顶部的"清除标签请求"按钮即可。
调试点击事件和跨域跟踪
默认情况下,TagDebugger 在导航到新页面时清除请求日志。通过切换扩展界面中的"记录"按钮,用户可以在页面之间导航时保留日志。这将有助于解决点击事件和跨域跟踪问题。
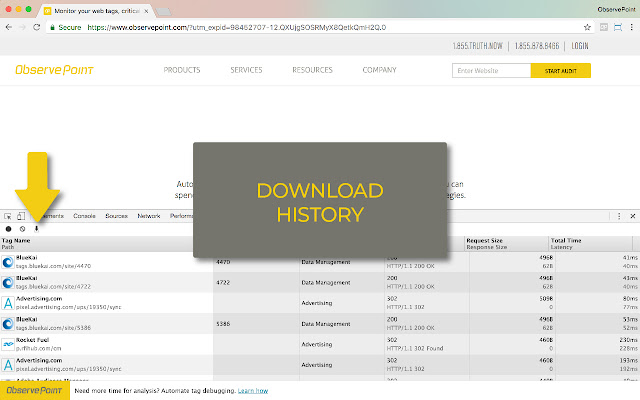
下载数据
用户可以通过单击界面顶部的"导出数据"按钮来下载以制表符分隔的请求日志副本。此数据将作为 observepoint.data 出现在您的下载文件夹中,并且可能会受到面板中数据大小的限制
开始吧
TagDebugger 是当前可能使用以下一种或多种解决方案的任何人的绝佳替代品:WASP、Charles、Fiddler、OmniBug、Adobe Debugger 或 Tag Inspector。
要使用此扩展程序,请执行以下五个简单步骤:
-
通过从 Google Chrome 的省略号菜单中选择更多工具,然后选择扩展,并验证 ObservePoint TagDebugger 是否已启用,确保扩展已启用。
-
打开 Chrome 开发者工具。 (在 Windows 和 Linux 上,pss Control-Shift-i。在 Mac 上,pss Command-Option-i。)
-
选择 ObservePoint 面板。
-
刷新您所在的页面。
-
点击标签开始调试。
安装此扩展,即表示您同意 ObservePoint 服务条款,网址为 http://www.observepoint.com/privacy-policy
有关 TagDebugger 工具的更多信息,请访问:https://help.observepoint.com/article/236-observepoint-tag-debugger-chrome-extension
插件下载:
 51工具盒子
51工具盒子