简介:
将 React 调试工具添加到 Chrome 开发者工具。
从 2023 年 3 月 22 日的修订版 28ce1c171 创建。
React Developer Tools 是开源 React JavaScript 库的 Chrome DevTools 扩展。它允许您在 Chrome 开发者工具中检查 React 组件层次结构。
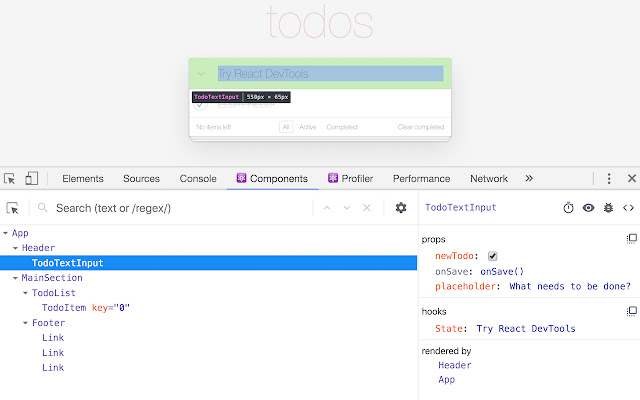
您将在 Chrome DevTools 中获得两个新选项卡:"⚛️ Components"和"⚛️ Profiler"。
"组件"选项卡向您显示在页面上呈现的根 React 组件,以及它们最终呈现的子组件。
通过选择树中的组件之一,您可以在右侧面板中检查和编辑其当前道具和状态。在面包屑中,您可以检查所选组件、创建它的组件、创建该组件的组件等。
如果您使用常规元素选项卡检查页面上的 React 元素,然后切换到 React 选项卡,该元素将在 React 树中自动被选中。
Profiler 选项卡允许您记录性能信息。
此扩展需要访问页面的 React 树的权限,但它不会远程传输任何数据。它是完全开源的,您可以在 https://github.com/facebook/react/tree/master/packages/react-devtools-extensions 找到它的源代码。
插件下载:
 51工具盒子
51工具盒子